網站建設中網站10大錯誤設計發布者:本站 時間:2022-03-17 15:03:02
早在1996年,我們就匯總了網站的10種錯誤設計。今年,我們訪問了215位英美用戶,就當代網站存在的錯誤設計進行了新一輪大規模可用性研究。從小型的地方性商業網站、娛樂網站,到非盈利性網站,再到國際組織機構的官方網站,通過對43個網站的分析,總結了當代網站10大最常見和最具破壞力的錯誤設計。這些錯誤設計,不但傷害了用戶,也對網站的業務指標造成了負面影響。

它們都是新出現的嗎?不,這10大錯誤設計都是大家“司空見慣”的。網站設計這些年可謂發展迅速,但這些錯誤設計仍長期存在。盡管當代設計模式和美學在不斷變化,不過用戶的本質需求變化不大。用戶仍需在網站中找到想要的信息,讀懂網站結構,知道要點擊什么以及點擊后將會去哪兒。
那么你的網站在設計中犯了哪些錯誤?
1. 內容位置不合預期
不能被用戶發現的信息沒有使用價值。很多網站,導航的類目字段表達不詳、亦或點擊后所呈現內容與該類目關聯不大。還有一些網站,忽視了用戶的想法,直接按公司自己的思路去構架信息。如果網站的內容結構與用戶的心理模型南轅北轍,用戶就找不到想要的信息。
讓用戶參與到網站設計中來。做一些簡單的可用性研究幫助你的網站被用戶讀懂,比如卡片分類、樹形測試、可用性測試。
網站10大錯誤設計
(圖1)網站ATT.COM:用戶原本期望點擊“SMARTPHONES”后看到買賣舊手機的信息,但是該網站卻把它放到了“EXISTING CUSTOMER”下。
2. 鏈接之間/導航各選項之間邊界模糊
用戶一旦分不清兩個相似的鏈接或導航選項,將難以找到獲取信息的最佳路徑。各鏈接/各導航選項之間、各鏈接/各導航選項與網站其他鏈接/導航選項之間要定義準確、邊界清晰。倘若有多個模塊或頁面都在介紹同一則信息,為了驗證它們的異同,用戶就得一個一個確認,或費力猜測哪個才是用起來最方便的。再不然,用戶會直接使用搜索功能,或者干脆放棄你的網站。
網站10大錯誤設計
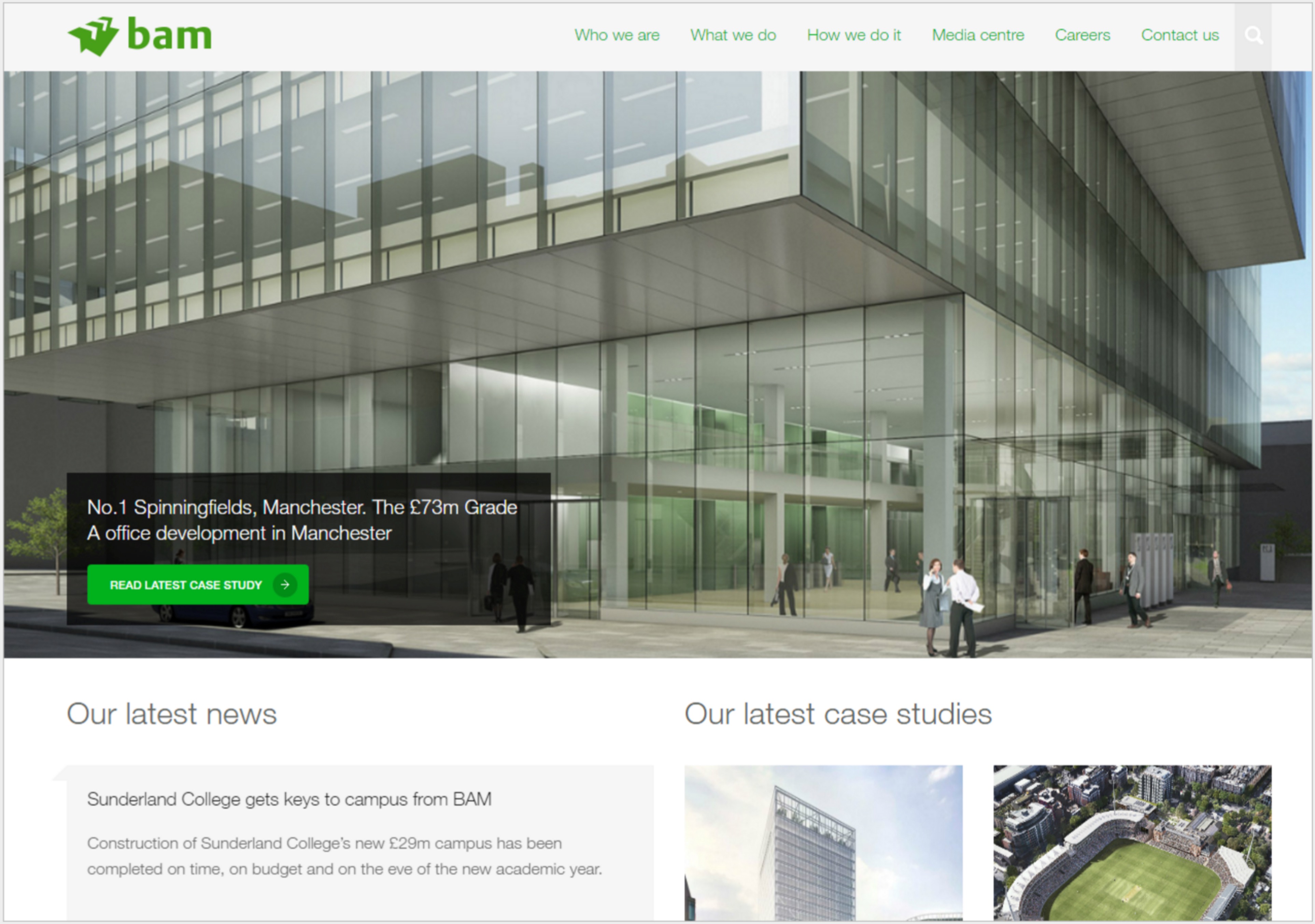
(圖2)網站BAM CONSTRUCTION:想了解建筑項目細節的用戶無法判斷該點擊“WHO WE ARE”、“WHAT WE DO”、還是“HOW WE DO IT”。很多用戶選擇了“WHAT WE DO”,然而頁面打開卻發現是公司服務類型的簡介。建筑項目的細節信息被放到了“HOW WE DO IT”里。
卡片分類和可用性測試可以幫助設計師避免這一問題。各鏈接語義邊界模糊,罪魁禍首是內容策略的失敗。原因可能有二:
鏈接命名不當。不同的鏈接應引導用戶查看不同的內容,但出于某些原因,有些鏈接使用了語義相似的字眼。這種情況下,我們只需對有問題的鏈接進行重命名、以作徹底區分。
內容區分失敗。如果多個鏈接打開的不同頁面在內容上有強關聯、且信息重疊,我們需要對這些內容進行重組,以突出各個頁面的內容重點。
3. 信息孤島
有些網站只零散著幾條信息,且信息之間沒什么關聯。
有的用戶看到這種“孤獨”且無法點擊的信息,會覺得網站其他頁面的內容也一樣淺薄。找不到額外有用的信息,他們最終會流失到競爭對手那兒、或直接自行Google查詢。
也有用戶試著重新訪問,結果卻發現信息出現在預期之外的地方,而且與第一次看到的內容樣式完全不同。還有用戶的確找到了這些“孤獨”的信息,卻得費勁心思把它們拼湊在一起。不管怎樣,這都給用戶留下了極差的印象。
從公司角度看,這種設計方式不但造成了糟糕的用戶體驗,也暴露了其失敗的內容管理策略——某一模塊信息重復,不同模塊本該相同的信息卻彼此不同或矛盾。
一種解決方案是為內容相關的不同頁面提供相關鏈接。還有一種更好的方案,就是反思自己的網站信息為何都如此“孤獨”,然后重新整合構架、并在最合適的地方提供鏈接。與其不斷重復相同的信息,不如在網站其他頁面加上鏈接,鏈到信息首次出現的位置。
4. 點擊次數過多
即使用戶可以明確目標信息的位置,體驗也仍會被意外出現或冗長的操作中斷。
網站設計團隊經常會念叨用戶在獲取目標內容前應該點擊幾次。其實沒有“魔法數字”——點擊的質量遠比數量重要。原則上,用戶每點擊一次,就應該離目標內容近一點。如果反復讓用戶點擊,只會激怒他們、浪費他們的精力。
設計師有時忘記規劃用戶查找內容的路徑,導致網站頁面之間缺乏關聯。所以,在正式設計前請先分析透徹用戶的操作路徑,想想有沒有更簡短的方案。
網站10大錯誤設計
網站10大錯誤設計
(圖3)&(圖4)網站NYC.GOV:用戶點擊“FIND A FIREHOUSE”后,發現又要點擊一次僅在拼寫上有大小寫差異的“FIND A FIRE HOUSE”,頓時萬分無奈。
5. 價格隱藏
在決定為某事物買單之前,用戶需要了解相關價格、訂閱費、便利費、附加費等。43個研究對象中有兩三家網站價格信息獲取路徑太過復雜。比如,要在AARP的網站查到會費價目,須得完成好幾步不必要的會員購買流程。請記住,在執行復雜操作流程前,先讓用戶了解到基本信息。
6. 用戶被困子級頁面
要為特殊內容設計單獨頁面或子級頁面的網站需小心,別把你的用戶困在其中。215位被訪用戶中有很多人表示都曾有這樣的糟糕體驗:莫名進入新頁面,且找不到返回主站的鏈接。他們中的有些會通過點擊瀏覽器自帶的返回鍵、或重新輸入網址,以返回主站。但也有相當一部分人表示根本就沒有注意到自己是怎么來到新頁面的(因為主頁和子級頁面長得太像),并一直納悶剛才的導航怎么不見了。
因此,設計子級頁面時請仔細斟酌。如有此業務需求,請為用戶提供明顯的返回鏈接。
網站10大錯誤設計
網站10大錯誤設計
(圖5)&(圖6)英國紅十字會網站:其主頁首屏(WWW.REDCROSS.ORG.UK)和子級頁尾屏(WWW.REDCROSSFIRSTAIDTRAINING.CO.UK)十分相似:一樣的LOGO,一樣的導航選項(WHAT WE DO)。想查找FIRST AID COURSE的用戶被帶到子級頁后瞬間迷茫,不知如何返回。
7. 搜索結果不理想
萬不得已時,用戶會使用搜索功能。當目標非常明確時,用戶也會先行搜索。無論是哪種場景,我們的網站都應該確保為用戶提供強大的搜索結果。
可惜,對許多網站來說搜索功能是它們的致命缺陷。有的網站,搜索結果與搜索詞不匹配;有的網站,搜的結果隱晦不詳。有的搜索結果不但不符合語法句法規范,提供的描述也毫無利用價值,不禁讓用戶困惑怎么搜出這么不相干的信息。有的搜索結果還帶有外部廣告,直接把用戶導流到其他網站去了。
請密切關注用戶的搜索記錄,進一步了解用戶行為,挖掘搜索功能的不足。通過對搜索結果打標,如“最佳匹配搜索結果”,提高搜索精準度。
8. 過濾與分面導航錯誤
過濾(filters)和分面導航(faceted navigation)通常有助于提高用戶體驗。它們幫助用戶排除干擾元素,找到準確的搜素結果。然而,隨便給網站加上這兩種工具的話,并不能優化用戶體驗。這兩種工具需幫助真正用戶滿足其真正需求。
「圓梓解說:過濾是指在一定篩選條件下,把不相關的內容排除,濾出用戶想要的結果;過濾是單維度的。分面導航和過濾的本質思想一致,可以看作是多維度的過濾,靈活性更強、搜索結果更精準;分面導航在電商網站中尤為常見。」
過濾和分面導航為用戶限定了篩選結果范圍,不同的篩選條件可滿足用戶不同的搜索需求。比如企業員工可以通過刪選文件類型、日期或者主題來搜索上一周的PPT;電商網站的用戶可以通過鞋跟高度挑到喜歡的鞋子,也可以根據保暖級別選出最中意的外套。
有的網站把過濾和分類導航看成是全能的,幻想自己可以“包治百病”。結果其篩選條件并未關聯全部內容類型,導致結果不準。同時,我們也要注意切不可把用戶推入“非此即彼”的僵局。家具用戶可能想選藍色椅子,也可能要挑藍色以外的其他顏色的椅子。兩種場景都要考慮到。
電商網站的商品必須被準確打標,以保證篩選結果的高度相關。比如,在AARP網站搜索“雞肉烹飪食譜”,排行前10的結果里竟然有6個都和雞肉無關。
網站10大錯誤設計
(圖7)網站MAPLIN.COM:用戶想在該網站搜索50英鎊以下的藍牙音箱,卻發現左下方的篩選條件不能幫自己查詢到匹配結果,只好每個價格范圍都點擊一下,然后自己在心里計算哪些商品適合自己。
9. 用戶被迫閱讀大量信息
網站信息組織不當,容易造成用戶迷失。大量的文本信息既枯燥又增加了閱讀難度。同時也挑戰著用戶耐性。
請記住,網站用戶習慣于瀏覽、而不是精讀。使用簡短的句子、段落、項目列表、標題及粗體關鍵詞,確保用戶輕松抓取關鍵信息。
網站10大錯誤設計
(圖8)網站THE HEADPHONE.COM:SHURE SRH440 STUDIO頭戴式耳機詳情描述太過冗長,大篇幅的展示讓用戶很難抓取到關鍵信息,無法迅速判斷該耳機與其他耳機的區別。
10. 鏈接隱藏
我們的可用性研究常年發現,用戶經常忽略與廣告長得相似、或被放在廣告位的鏈接內容。列在廣告周圍的鏈接更是被用戶“打入冷宮”。
設計師有時會通過增加一些設計元素,比如邊框、背景色或圖像等,使之更突出。可惜事如愿違,用戶依舊不買賬。鏈接內容設計得越花哨,越容易被用戶當成廣告。
網站10大錯誤設計
(圖9)網站PITFIELD LONDON:該頁展示了PITFIELD CAFE的營業時間,并在右側設計了菜單鏈接,鏈接下面是一杯熱騰騰的咖啡;咖啡的下面是一列廣告位。這種設計很難讓用戶找到菜單鏈接。
再接再厲
可以確定的是,沒有哪位設計師愿意產出糟糕的網站。既然這些錯誤設計已存在多年,為何它們的設計師不愿意“自我迭代”呢?這背后的原因大概能聊上三天三夜。這10條錯誤設計里,有幾條反映的是構架失敗的問題。比如:
網站信息結構出錯,可能與公司組織結構和內部政策有關。
網站內容出錯,可能由公司部門之間缺乏溝通、未遵循總體內容策略造成。
糟糕的搜索結果,可能源于內容管理系統混亂,內容打標有誤、漏打,搜索工具不完善。
深究這些錯誤設計的原因,遠不如修正錯誤重要。只要在網站設計過程中多做些用戶研究和可用性測試,多關注研究結果,以上多數錯誤都可以輕松避免。
選擇我們,優質服務,不容錯過
1. 優秀的網絡資源,強大的網站優化技術,穩定的網站和速度保證
2. 15年上海網站建設經驗,優秀的技術和設計水平,更放心
3. 全程省心服務,不必擔心自己不懂網絡,更省心。
------------------------------------------------------------
24小時聯系電話:021-58370032
關鍵詞標簽:上海網站建設 上海網站制作 網站優化 小程序開發

